Manipulating media
There are many ways to work with content in your media pages:
- Move
- Resize
- Size to…
- Pin and unpin
- Bring to front; send to back
- Quick Look
- Open in external viewer
- Lock the canvas
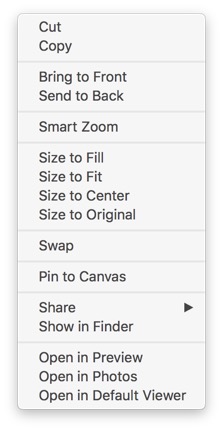
Many of these actions are available from the media item context menu shown below for an image. Keep in mind that any action that involves changing the location or appearance of a media item in some way, can also be applied to a selection of media items. And all actions that involve changes to media are undoable.

Moving
Media can be moved in several ways. The most obvious is clicking and dragging. You can also constrain media to move only on the x axis by pressing Option (⌥) while moving, or only on the y axis by press Shift (⇧) while moving.
Media can also be moved by shortcut keys. Once you make a selection, you can move media in the following ways:
| Action | Shortcut |
|---|---|
| Move left | Shift (⇧)-← |
| Move right | Shift (⇧)-→ |
| Move up | Shift (⇧)-↑ |
| Move down | Shift (⇧)-↓ |
Additionally, you can move selected media by only a single point in each direction by pressing Shift (⇧)-Option (⌥) and the desired arrow key.
Resizing
Media can be resized by clicking the resize handle on the lower right of all media items and dragging. While dragging you can constrain the resize in several ways:
- Resize media anchored at its center: Option (⌥) while resizing
- Resize media while preserving it’s aspect ratio: Shift (⇧) while resizing
- Resize media anchored at its center while preserve its aspect ratio: Option (⌥) and Shift (⇧) while resizing
Size to…
Size to… and resize differ in that size to… can only be performed through the context menu associated with each media item. There are four size to… states:
- Size to fill
- Size to fit
- Size to center
- Size to original
Size to fill sizes media to completely fill the media page, scaling up as necessary.
Size to fit sizes media to its maximum size while completely fitting on the media page.
Size to center sizes and centers the media to the center of the media page.
Size to original sizes the media to its original dimensions without scaling the media or panning/zooming the canvas in any way.
For size to fill, fit, and center, if the media item is the only media item on the page, then it will continue to fill, fit, or center in the page even after the page resizes from joining or splitting pages, or a window resize.
If you later edit these filled, fitted, or centered items, they will then be treated as normally, no longer automatically filling, fitting, or centering in the page with page resizes.
Bring to front; send to back
Bring to front allows you to bring a media item to the front of the canvas so that it is not obscured by any other media items. Conversely, send to back allows you to send a media item to the back of the canvas so it does not obscure any other media items.
Swap
Swap applies to a selection of exactly two media items. If two media items are not in the current selection, the swap context menu item is disabled. Swapping media items is especially useful for grid-based layouts, since the dimensions of swapped items are automatically adjusted to fit nicely at their new locations in the grid.
Pinning
Media can be pinned to the media page canvas. When media is pinned to the canvas it does not participate in any actions that change the media in any way, including resizing, moving, size to…, bringing to front, sending to back, and swapping.

You can tell if a media item is pinned by hovering over it, as it’s close button will have changed to a pin button. Also, the context menu for the pinned item will have a small checkmark beside its Pin to Canvas menu item.
Quick Look
Depending on your media page preference settings, you may or may not have image media imported into your notebook at its maximum resolution. This may be intentional in order to reduce your memory usage for large notebooks, or notebooks with a lot of media content.
In any case, if you want to have a look at any media item at its original resolution, you can Quick Look the item by selecting it and pressing the space bar. You can also Quick Look a selection to view each media item in sequence using the Quick Look pane, or as a group of thumbnails.

Open in external viewer
Each media type has a different set of apps from which that type can be natively viewed. The context menu for all media items show two populer external macOS apps and a third generic app which has been set as the default viewer for this media type in macOS. This last option is provided in case you prefer to launch a 3rd party app in place of some of the macOS apps as the default viewer for that media type.
Locking the canvas
Locking the media page canvas is a way to protect a canvas from accidentally being changed. When a canvas is locked, a small lock icon appears in the upper right corner of the media page. You can unlock the canvas by clicking the lock icon if you wish. While the canvas is locked, nothing can be done to it or it’s contents, including panning or zooming.